這幾天嘗試著做一個小工具, 利用了Google小工具的API, 可以很快的完成小工具的開發.
首先, 可以先連上 Google小工具-總覽 頁面看看, 可能中文的內容不是最新的, 若需要最新的內容得要連到英文的網頁.
接著可連往 開發人員指南 頁面, 基本上我並沒有所有的章節看完, 一開始我直接看 新增開發人員小工具 , 這個步驟在教你如何在自己的 iGoogle 裡加入一個開發人員小工具, 在您 iGoogle 頁面裡加的小工具, 都可以在這個開發人員小工具裡看到其原始碼.
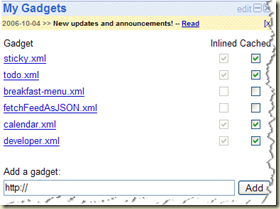
在開發人員小工具裡, 你會看見有個 Cached 的欄位, 當您正在修改小工具時, 應該將這個 Cached 勾消, 以看到最新的小工具內容.
上圖中, 在 Gadgets 欄位的部份, 就是你在 iGoogle 中加入的小工具, 圖下面的 Add a gadget 則可以用來加入您自己創作的小工具.
若欲將做好的小工具放至網路上, Google 有 Google Page Creator 小工具 可以用, 若需要用到 version control 的功能, 請參閱 Google Code.
例如,假設您有一個名為 "myphonebook.xml" 的小工具,而且您已經將它上載至 Google Page Creator。 我們可以使用如下的 URL,將這個小工具新增到您的 iGoogle:
http://<google-username>.googlepages.com/myphonebook.xml
其中的<google-username>請改成您的 Google Page 帳號.
至於小工具怎麼寫, 可以參考一下 定義內容, 裡面有個簡單的小範例, 主要的內容都被放在<content></content>之間, 如: HTML, Javascript等.
範例:
]]>
Google 小工具 API 開發人員指南







沒有留言:
張貼留言